去年,动态壁纸突然火了起来,于是也跟风在steam上买了Wallpaper Engine。某月日,突发奇想,想要DIY一个自己的动态壁纸,于是当时就剪了了一个视频,作为动态壁纸。
用视频做动态壁纸个人感觉有几个缺点。首先,视频资源不好找,尤其是对我这种有点强迫症的人来说,想找到一个相对完美而且我喜欢的视频资源太难了。其次,我老觉得视频做壁纸有点浪费系统资源,(这个可能只是我的心理作用,视频壁纸可能跟其他壁纸也差不多,反正我体验下来也没啥不同)我就是不舒服。
之后我就在创意工坊下载了好多不同类型的壁纸,然后到下载目录去研究他们的源文件,发现Html即网页类型的壁纸最好搞,于是说干就干,一边去网站学习一边改代码。终于做出来了一个最初的版本。
最新版本
2018-11-21 V2.1
- 更换了时钟样式(原来的那个虽然骚,但是需要flash)
- 添加了logo图片
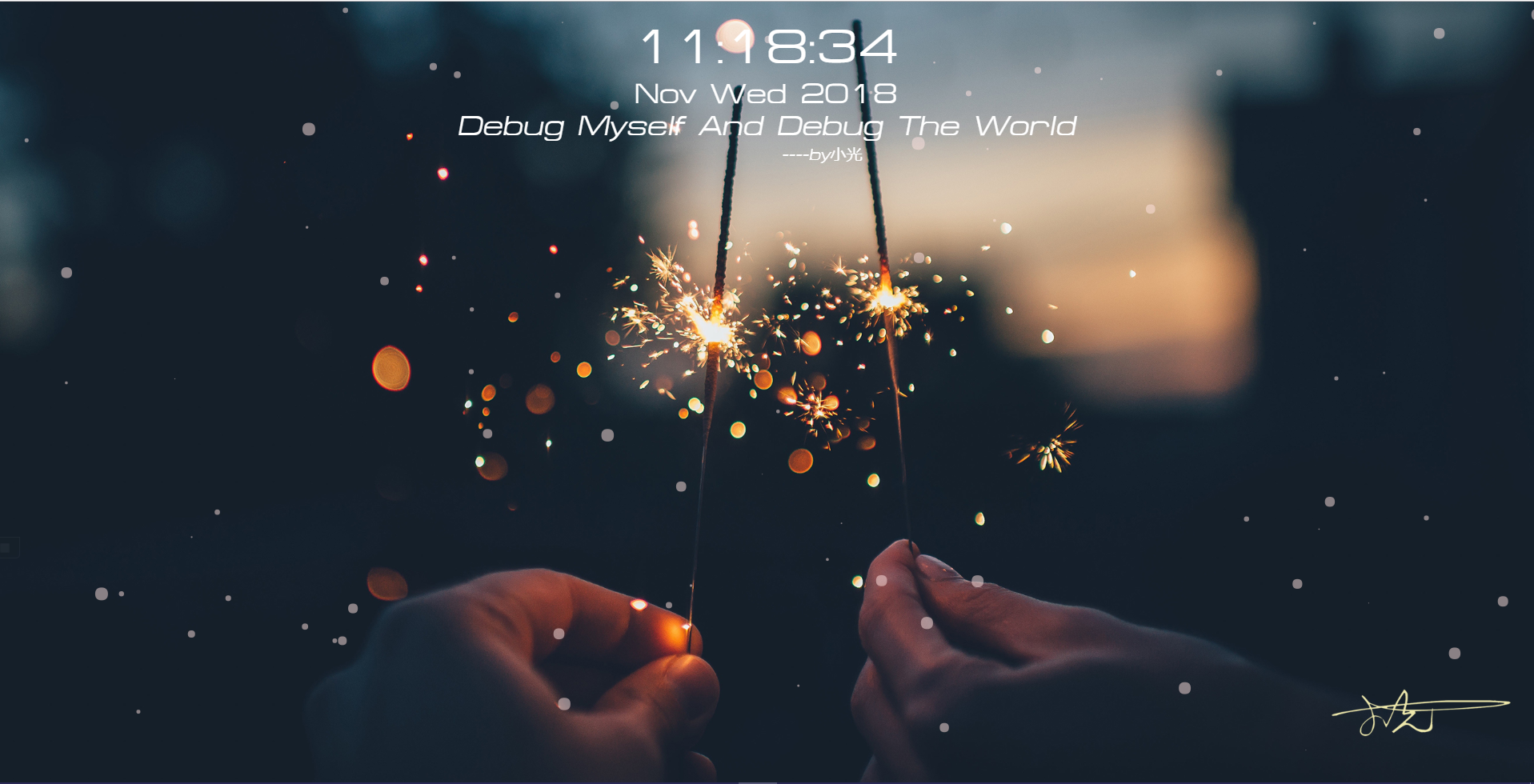
预览

历史版本
2018-09-14 V2.0
- 更换壁纸
- 更换时钟样式(注:样式来源于一位日本设计师,08设计,名为honehone,要显示电脑必须已经安装flash!)
- 壁纸的”一句话“模块基于“Hitokoto - 一言”(https://hitokoto.cn/ )API制作
预览
V1.0
- 1.0发布
预览

下载
- Wallpaper Engine创意工坊直接搜索“一日一言”。
- 小光云:
- Github:

















































这个妙啊,突然好想结合到主题上.. 👿
哈哈,我前两天试过了,把这个时钟放到网站页脚部分了。当时居中就会变成一个黑方块,只能放在右边或者左边。
用了一天,昨天我想弄鼠标点击特效的时候,添加了点击特效的代码,登录页面的页脚显示就会混乱,我就把时钟去掉了
小白~时间好有喜感 但怎么改呢
我那个源码里面有这个时钟的flash文件,找到之后,在html文件里添加下面的代码,把clock.swf路径换成自己的,就可以在网页上显示这个时钟了
下载链接没设置好,现在可以下载了