写在前面
这次的作业要求如下:
- 从用户需求的角度,完善原有功能
- 可实现图层叠加功能
- 计算随机点之间的距离
- 给地图添加右键菜单
- 浏览器定位功能
功能介绍
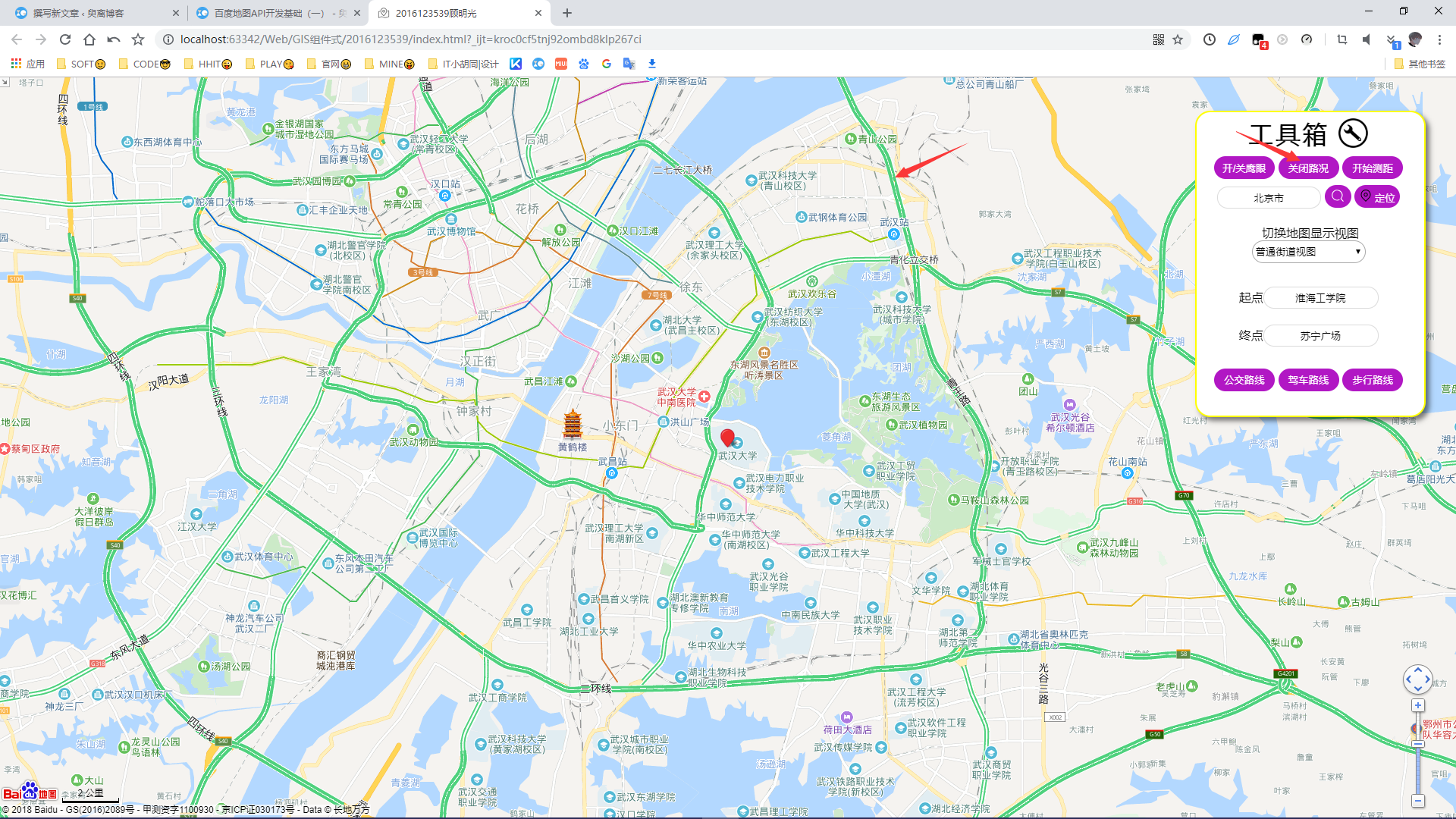
图层叠加

图层叠加给地图添加了显示实时路况的功能。点击“实时路况”按钮,地图开始展示实时的路况信息,并且按钮显示文字换为“关闭路况”,点击“关闭路况”,实时路况关闭。
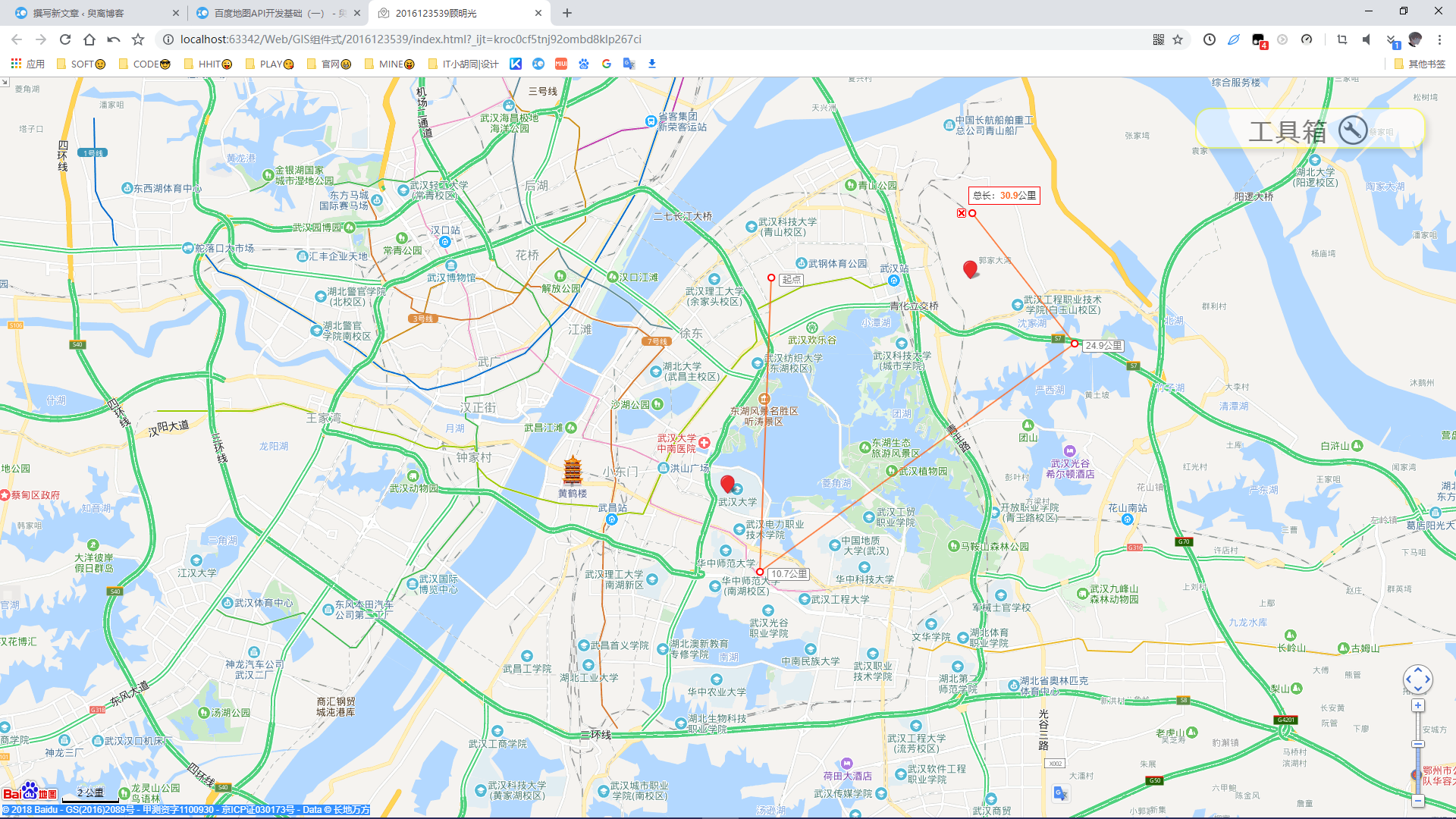
测距

给地图添加了测距工具。这里调用了百度开源实验室的DistanceTool.js(基于Baidu Map API 1.2)
点击工具箱中的“开始测距”,鼠标显示变为一把直尺,并且按钮变为“停止测距”。在地图上点击便开始测距,双击则停止测距。如果点击了开始测距,想停止,则直接点击“停止测距”。
此处已知bug:双击停止了测距之后,按钮不会直接变为“开始测距”
右键菜单

地图右键菜单添加了放大、缩小、开/关实时路况三个菜单项。
浏览器定位
直接调用浏览器的定位功能获取定位,并将地图移到当前位置
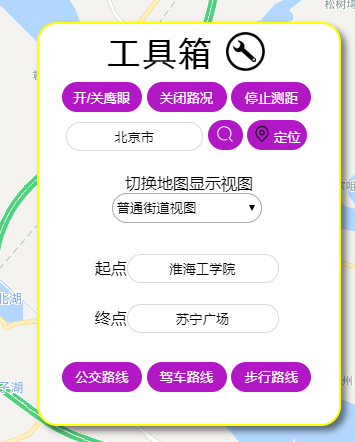
工具箱美化




上一个版本的功能面板一直停留在地图上,会遮挡住一部分地图,尤其是在低分辨率设备上或者手机屏幕上。
为解决这一问题,将功能面板改为工具箱,默认大小只有300*50,并且半透明,只有当鼠标放在工具箱上面时,工具箱才会自动展开并变为不透明。并且整个工具箱可以在整个屏幕上用鼠标进行拖拽,最大可能的解决了屏幕遮挡问题。
默认状态:
鼠标停留:
鼠标拖拽:
代码
html部分:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>2016123539顾明光</title>
<link rel="shortcut icon" href="favicon.ico"/>
<link rel="bookmark" href="favicon.ico"/>
<link rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=你的百度开发者密钥"></script>
<script type="text/javascript" src="js/DistanceTool.js"></script>
</head>
<body>
<div id="btn-con" @mousedown="down" @mousemove="move" @mouseup="up">
<div id="div-move"><img src="img/tools.png" width="48"height="48"> <p>工具箱</p></div>
<button class="btn" id="btn-overview" onclick="overView.changeView()">开/关鹰眼</button>
<button class="btn" id="btn-now-road" onclick="nowRoad()">实时路况</button>
<button class="btn" id="btn-tool-distence" onclick="getDis()">开始测距</button>
<br>
<input class="inp" id="search" type="text" value="北京市">
<button class="btn" id="btn-search" onclick="poisearch(search.value)"><img src="img/搜索.png"></button>
<button class="btn" id="btn-now-location" onclick="locationNow()">
<img src="img/location.png"width="16px" height="16px">
定位
</button>
<br>
<br>切换地图显示视图<br>
<select id="changetype-sel" onchange="changeMapType()">
<option value="BMAP_NORMAL_MAP">普通街道视图</option>
<option value ="BMAP_SATELLITE_MAP">卫星视图</option>
<option value ="BMAP_HYBRID_MAP">卫星和路网的混合视图</option>
</select>
<br><br>
起点<input class="inp" id="start" type="text" value="淮海工学院">
<br><br>
终点<input class="inp" id="end" type="text" value="苏宁广场">
<br><br>
<button class="btn" id="btn-Transit" onclick="transitRoute(start.value,end.value)">公交路线</button>
<button class="btn" id="btn-Driving" onclick="drivingRoute(start.value,end.value)">驾车路线</button>
<button class="btn" id="btn-Walking" onclick="walkingRoute(start.value,end.value)">步行路线</button>
<br><br>
</div>
<div id="allmap"></div>
<div id="r-result"></div>
<script type="text/javascript" src="js/function.js"></script>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/mouseMove.js"></script>
</body>
</html>
functions.js
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(114.368106, 30.543132), 13); // 初始化地图,设置中心点坐标和地图级别
// map.addControl(new BMap.MapTypeControl());
// map.setCurrentCity("江苏"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
map.enableKeyboard(true); //启用键盘操作
//添加平移缩放控件-右上角
var opts = {anchor: BMAP_ANCHOR_BOTTOM_RIGHT};
map.addControl(new BMap.NavigationControl(opts));
map.addControl(new BMap.ScaleControl());//添加比例尺
//添加鹰眼
var opt01 ={
anchor: BMAP_ANCHOR_TOP_LEFT};
var overView=new BMap.OverviewMapControl(opt01);
map.addControl(overView);
var point = new BMap.Point(114.368106, 30.543132);
// map.centerAndZoom(point, 15);
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
//设置标注的图标
var icon = new BMap.Icon("img/定位.png",new BMap.Size(100,100));
//设置标注的经纬度
var marker02 = new BMap.Marker(new BMap.Point(119.177111,34.642826),{icon:icon});
map.addOverlay(marker02);
// 鼠标右键
var markerMenu=new BMap.ContextMenu();
var rightNowRoad =function(){
nowRoad();
};
var rightZoom = [
{
text:'放大',
callback:function(){map.zoomIn()}
},
{
text:'缩小',
callback:function(){map.zoomOut()}
}
];
for(var i=0; i < rightZoom.length; i++){
markerMenu.addItem(new BMap.MenuItem(rightZoom[i].text,rightZoom[i].callback,100));
}
markerMenu.addItem(new BMap.MenuItem('开/关实时路况',rightNowRoad.bind(map)));
markerMenu.addItem(new BMap.MenuItem('测距',function () {getDis()}));
map.addContextMenu(markerMenu);//给标记添加右键菜单
var opt02={
width:200,
height:200,
title:"当前位置信息"
};
var locationInfo="<table>";
locationInfo=locationInfo+"<tr><td> 经度:</td><td id='location-lng-td'> 获取中...</td></tr>";
locationInfo=locationInfo+"<tr><td> 纬度:</td><td id='location-lat-td'> 获取中...</td></tr>";
locationInfo=locationInfo+"<tr><td> 地址:</td><td id='location-add-td'> 获取中...</td></tr>";
locationInfo += "</table>";
var infoWindow = new BMap.InfoWindow(locationInfo, opt02); // 创建信息窗口对象
// map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
// 创建地理编码实例
var myGeo = new BMap.Geocoder();
//点击地图,打开信息窗口
map.addEventListener("click",function(e){
// alert("经度坐标:"+e.point.lng+" 纬度坐标:"+e.point.lat) ;
var clickPoint=e.point;
var locationMarker = new BMap.Marker(clickPoint); // 创建标注
map.addOverlay(locationMarker);
map.openInfoWindow(infoWindow,clickPoint);
document.getElementById("location-lng-td").innerHTML=e.point.lng;
document.getElementById("location-lat-td").innerHTML=e.point.lat;
// 根据坐标得到地址描述
myGeo.getLocation(clickPoint, function(result){
if (result){
// var clickAddComp=result.addressComponents;
var clickAdd = result.address;
document.getElementById("location-add-td").innerHTML=clickAdd;
}else {
document.getElementById("location-add-td").innerHTML="获取失败!";
}
});
});
//更换地体显示类型
function changeMapType(){
var type = document.getElementById("changetype-sel").value;
if(type=="BMAP_NORMAL_MAP"){
map.setMapType(BMAP_NORMAL_MAP);
}else if(type=="BMAP_SATELLITE_MAP"){
map.setMapType(BMAP_SATELLITE_MAP);
}else if(type=="BMAP_HYBRID_MAP"){
map.setMapType(BMAP_HYBRID_MAP);
}
}
//出行路线规划
function transitRoute(start,end){
document.getElementById("allmap").style.height='350px';
var transit = new BMap.TransitRoute(map, {renderOptions: {map: map, panel: "r-result", autoViewport: true}});
transit.search(start.toString(), end.toString());
}
function drivingRoute(start,end){
document.getElementById("allmap").style.height='350px';
var driving = new BMap.DrivingRoute(map, {renderOptions: {map: map, panel: "r-result", autoViewport: true}});
driving.search(start.toString(), end.toString());
}
function walkingRoute(start,end){
document.getElementById("allmap").style.height='350px';
var walking = new BMap.WalkingRoute(map, {renderOptions: {map: map, panel: "r-result", autoViewport: true}});
walking.search(start.toString(), end.toString());
}
function mapstyle(){
document.getElementById("r-result").innerHTML="";
document.getElementById("allmap").style.height='100%';
}
//poi检索
function poisearch(regin){
var local = new BMap.LocalSearch(map, {
renderOptions: {map: map}
});
local.search(regin.toString());
}
//路况信息
var buttonValue=true;
var traffic = new BMap.TrafficLayer(); // 创建交通流量图层实例
function nowRoad(){
if(buttonValue){
map.addTileLayer(traffic); // 将图层添加到地图上
buttonValue=!buttonValue;
document.getElementById("btn-now-road").innerHTML="关闭路况";
}else{
map.removeTileLayer(traffic); // 将图层移除
buttonValue=!buttonValue;
document.getElementById("btn-now-road").innerHTML="实时路况";
}
}
function locationNow(){
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
}
else {
alert('定位失败,请确认浏览器已允许网站获取定位权限');
}
});
}
//鼠标测距
var myDis = new BMapLib.DistanceTool(map);
var buttonDis=true;
function getDis(){
if(buttonDis){
myDis.open();
document.getElementById("btn-tool-distence").innerHTML="停止测距";
buttonDis=!buttonDis;
}else{
myDis.close();
document.getElementById("btn-tool-distence").innerHTML="开始测距";
buttonDis=!buttonDis;
}
}
mouseMove.js
//鼠标拖拽工具箱
$(function () {
dragPanelMove("#div-move","#btn-con");
function dragPanelMove(downDiv,moveDiv){
$(downDiv).mousedown(function (e) {
var isMove = true;
var div_x = e.pageX - $(moveDiv).offset().left;
var div_y = e.pageY - $(moveDiv).offset().top;
$(document).mousemove(function (e) {
if (isMove) {
var obj = $(moveDiv);
obj.css({"left":e.pageX - div_x, "top":e.pageY - div_y});
}
}).mouseup(
function () {
isMove = false;
});
});
}
});
css
body,
html,
#allmap{
width: 100%;
height: 100%;
overflow: hidden;
margin:0;
font-family:"微软雅黑";
}
#div-move{
font-weight: bold;
font-size: 35px;
font-family: miranafont,"Hiragino Sans GB",STXihei,"Microsoft YaHei",SimSun,sans-serif;
cursor: move;
}
#r-result,
#r-result table{
width:100%;
}
#btn-con{
/*width:300px;*/
/*height:400px;*/
width:300px;
height:50px;
top:40px;
right:40px;
position:absolute;
z-index:9999;
border:2px solid yellow;
-webkit-border-radius:20px;
-moz-border-radius:20px;
-ms-border-radius:20px;
-o-border-radius:20px;
border-radius: 20px;
background-color:#FFFFFF;
box-shadow:5px 5px 10px rgba(0,0,0,0.2);
opacity:0.5;
transition: opacity 0.4s ease-out,height 0.4s ease-out,opacity 0.4s ease,transform 0.4s ease;
text-align:center;
overflow: hidden;
}
#btn-con:hover{
width:300px;
height:400px;
opacity:1;
transform: translateY(4px);
box-shadow:5px 5px 10px rgba(0,0,0,0.5);
}
.btn{
width:80px;
height:30px;
border: 0;
background: #b117c4;
-webkit-border-radius:20px;
-moz-border-radius:20px;
-ms-border-radius:20px;
-o-border-radius:20px;
border-radius: 20px;
color: white;
margin-top: 8px;
outline:none;
position: relative; /** 相对布局 **/
}
.btn:active{
top: 2px; /**向下偏移2px **/
}
#div-move{
height: 50px;
}
#div-move>p{
position: relative;
margin-top: -60px;
margin-right: 60px;
}
#div-move>img{
margin-top: 5px;
position: relative;
margin-right: -110px;
}
#btn-search{
width:35px;
}
#btn-now-location{
width:60px;
}
.inp{
width:150px;
height:25px;
-webkit-border-radius:20px;
-moz-border-radius:20px;
-ms-border-radius:20px;
-o-border-radius:20px;
border-radius: 20px;
border: 1px solid #DBDBDB;
text-align:center;
outline:none;
}
#search{
width: 135px;
}
#changetype-sel,
#chooseRoad-sel{
width:150px;
height:30px;
margin-bottom: 10px;
-webkit-border-radius:20px;
-moz-border-radius:20px;
-ms-border-radius:20px;
-o-border-radius:20px;
border-radius: 20px;
text-align: center;
outline:none;
}

















































退出登录?