把自己做的视频或者自己喜欢的视频放到文章中,也是很常见的需求。我以前用的是 Plyr ,后来有也用过Smartideo 2,最近博客换了前端主题,在整理之前的文章的时候,就发现博客同时用了多个视频插件,导致没必要的资源浪费,毕竟多了一个插件,这两款插件没有一款能说服我删掉另一款,而且这俩都很久没更新了。然后我就搜索了一下,最后发现了Easy Video Player,虽然也不是那么完美,但是现在基本满足我的需求,我终于删掉了另外两款。
Easy Video Player
插件下载
可以访问插件官网安装: https://wordpress.org/plugins/easy-video-player/
插件下配置与使用

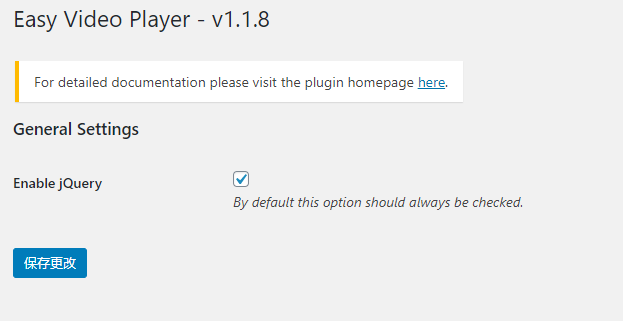
配置很简单,只需要打一个勾就可以。
使用的时候只需在要插入视频的地方写段代码就可以了。
短代码
- 基本使用:
evp_embed_video url="http://example.com/wp-content/uploads/videos/myvid.mp4"( 备注:需要像其他短代码那样加一对[ /]方括号。视频地址,可以是上传到自己WordPress的,上传到对象存储的,或者是第三方网站支持外链播放的地址 ) - 设置视频自动播放:在上面段代码中加上
autoplay="true",即evp_embed_video url="http://example.com/wp-content/uploads/videos/myvid.mp4" autoplay="true",外加方括号 - 自定义播放尺寸: 短代码添加
width="500",500为自定义宽度的像素值(px),注意,没有高度选项,因为这个窗口是约束比例的,有了宽度就可以确定窗口大小了 - 视频播放器指定比例 :默认比例为0.417。我一般用 0.5625 ,这个是一般的1080p的比例。短代码添加
ratio="0.5625"就可以 - 播放器皮肤 :什么都不加就是默认皮肤,加上
class="fp-minimal"和class="fp-playful"就是提供的另外的两种皮肤(我还是觉得默认皮肤就挺好的) - 循环播放:
loop="true" - 视频播放器模块:这个我没用过,详细设置可以到官网查看
- 自定义封面:短代码添加
poster="http://example.com/wp-content/uploads/images/poster.jpg"图片最好和视频尺寸相同 - 分享按钮:默认就有,但是因为是国外的播放器插件,分享下都是国外的社交网站,可以关掉,短代码添加
share="false" - 其他参数
class="xxx"xxx为下方的那些参数,是多个写到一起的class="fp-slim fp-mute"- no-toggle:视频播放按钮在视频的下方
- fp-slim :时间线在鼠标悬停的时候才会变成粗样式
- no-buffer :这个据我试过,应该是不缓存
- fp-mute : 增加静音按钮
- no-volume : 隐藏音量按
我常用的样式如下:
[evp_embed_video url="https://xxxx.com/4K.mp4" poster ="https://xxx.com/xxx.jpg" width="1280" ratio="0.5625" share="false" class="fp-slim fp-mute"]
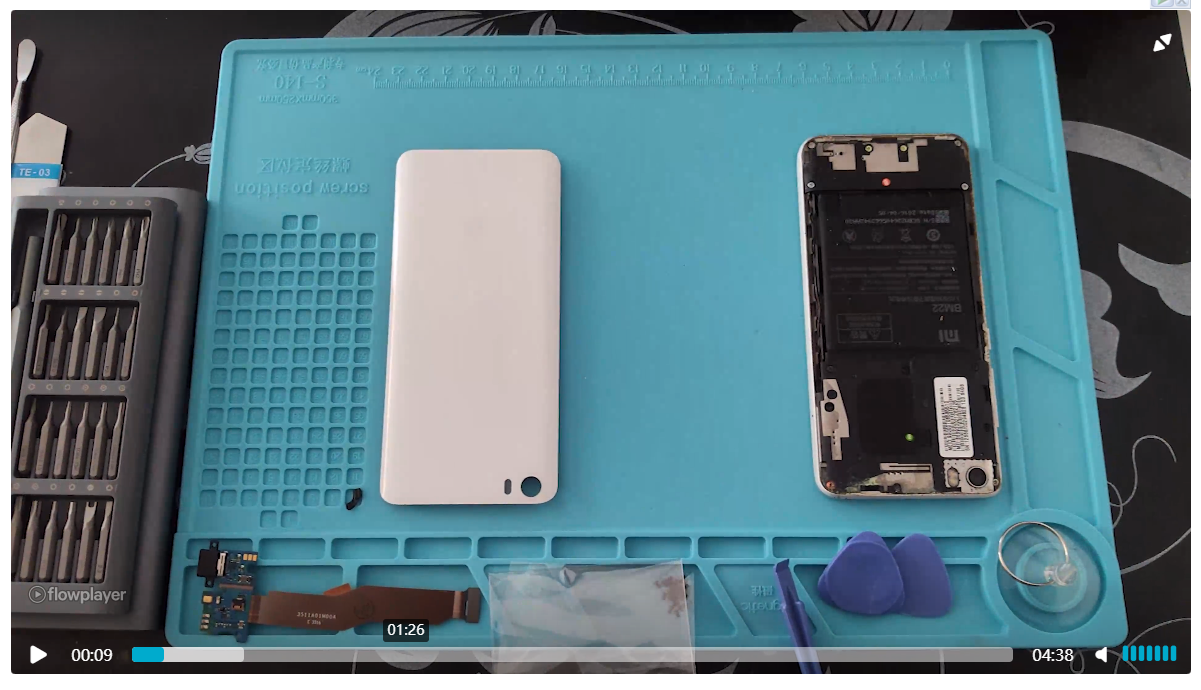
从截图应该也发现了,这个插件最大的缺点是有个水印。
Plyr
这个插件好久好久没更新了,如果不修改插件代码都有可能使用不了了,至少我用不了。有一个js资源加载不出来,需要自己下载下来,然后在代码里引用自己存的这个js文件就可以。这个插件自定义的功能明显少于上面的那个。不过这个我之前用的最多,因为插件体积小。
[plyr poster="封面地址"]视频地址[/plyr]别的也不说了,如果感兴趣可以去这看看, https://www.wpdaxue.com/wordpress-html5-player-plyr.html
Smartideo 2
这个插件最大的特点就是可以插入国内一些视频平台的视频,不过也是好久没更新了,有部分视频平台已经失效了。这个我用的最少,详情到这里研究 https://www.rifuyiri.net/t/3639

















































支持油管吗?
没发现水印啊 哪呢
写文章的时候还是有的,可以看文章中有个截图。后来我记得插件官方有个公告,说是原本用的视频组件无法使用了,所以更换了视频组件,然后现在好像是没有水印了
海外主机就不用折腾这些了,卡成PPT....
视频是存在阿里云oos或者腾讯云cos上的,直接存服务器上,那小带宽也播放不了视频