近期,本站进行了大量的装修工作。考虑到目前主流的浏览器都已支持webp格式的图片显示,而webp格式的图片比png和jpg体积小了很多,所以就着手把大部分图片转为了webp格式 (大部分是指媒体库内的图片,文章插图仍是通过七牛云压缩的png格式 。
目前国内主流的厂商,比如阿里云、七牛云都已经支持通过设置自动转为webp格式,据说腾讯云也是可以的,不过腾讯的我没找到怎么用。本站使用了大佬的WPJAM插件,所以直接使用了插件自带的CDN功能来缓存媒体库的图片。但是插件却不可以使用阿里云的自定义图片样式,所以就自己动手更改了一点插件里的代码来实现我想要的图片转换的功能。
腾讯近几日已经支持cos的图片处理了,数据万象ci的接口,用起来也挺强大的——2020-03-30更新
图片处理
由于对php不是特别熟悉,所以只能边改边试。最后也只是改出了自己想要的效果,但是有没有其它潜在的问题不是很清楚,目前使用来看还好。
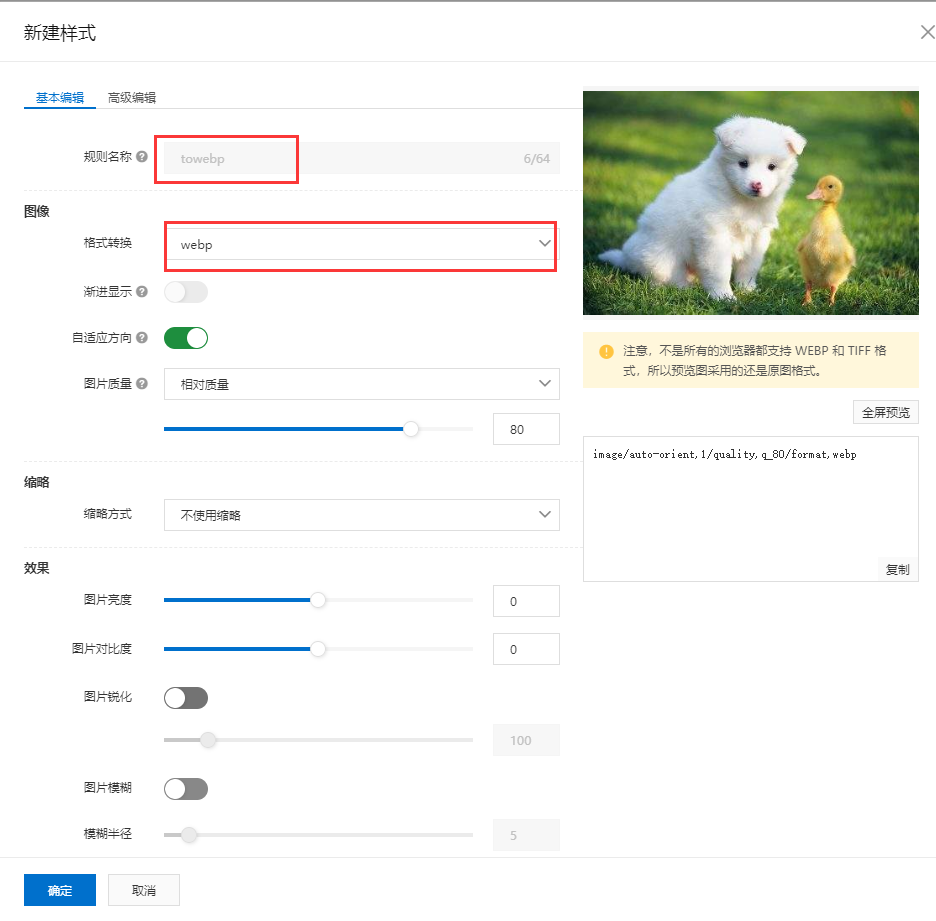
在阿里云控制台,找到对象存储-数据处理-图片处理,新建样式。输入一个规则名称然后格式转换选择webp,其他的可以根据自己需要调整。

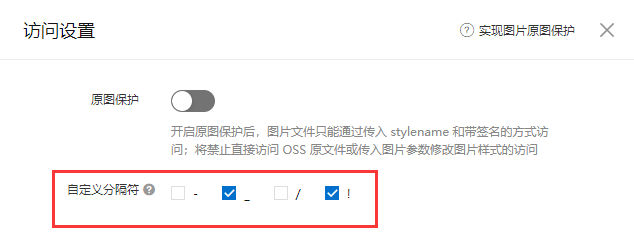
图片的使用有很多种方式。可以按照默认规则 域名/sample.jpg?x-oss-process=style/stylename 来时用,也可以自定义分隔符来实现更简洁的图片url。在访问设置中勾选需要的分隔符然后确定就可以了,此时访问链接为 域名/sample.jpg自定义分隔符stylename

例如:同一张图片
因为速度需要,所以下面用到的towebp样式进一步进行了压缩,图片质量压缩到了15-20,所以看对比的时候会比其他的明显差距。——20200323
- 原图 https://file.blog.xgblack.cn/wp-content/uploads/2020/03/IMG_20200301_135101.jpg
- 默认规则 https://file.blog.xgblack.cn/wp-content/uploads/2020/03/IMG_20200301_135101.jpg?x-oss-process=style/towebp
- 自定义分隔符 https://file.blog.xgblack.cn/wp-content/uploads/2020/03/IMG_20200301_135101.jpg_towebp
- 不创建图片处理 https://file.blog.xgblack.cn/wp-content/uploads/2020/03/IMG_20200301_135101.jpg?x-oss-process=image/auto-orient,1/quality,q_80/format,webp
最后一种 不创建图片处理 的方式不推荐,因为不利于代码处理,越简单越好,所以我用的是自定义分隔符的方式。
代码
在插件cdn目录下,修改了aliyun_oss.php文件。原理就是在wpjam_get_aliyun_oss_thumbnail方法的开头判断链接是否已经包含_towebp(自定义的样式分隔符和样式名称),如果已经存在则去掉,因为图片如果涉及到裁剪,方法会给连结加别的参数,如果不去掉图片会有问题。然后再方法的最后再把 _towebp 加回去。
方法的开头加上:
//判断是否已经增加自定义阿里云图片样式,有则去掉
$img_url_arr = explode("_towebp", $img_url);
$num = count($img_url_arr);
if ($num > 1) {
for($i=0;$i <$num;$i++){
$img_url_temp = $img_url_temp.$img_url_arr[$i];
}
$img_url = $img_url_temp;
}方法的结尾,也就是返回链接之前:
//增加阿里云样式
$img_url = $img_url.'_towebp';
return $img_url;这样就大功告成啦。

















































发现苹果safari不支持webp。
是的,用了一段时间webp,在考略是不是只压缩质量不转格式
勇敢的挣开双臂---评论测试