写在前面
最近在做一个热力图展示项目的时候,因为数据量较多,需要用到分页功能,并能够做到页码过多的时候不需要的页码用省略号代替。从网上找了很多,最终参考这篇文章,在他的基础上增加了一点验证等,写了一个分页功能,只需要在JavaScript中添加两个方法即可。
实现
原理
通过判断当前页码与总页码的关系,分别给存储HTML代码的变量赋不同的值。
- 当前页码为1时,上一页为不可点击状态
- 当前页码为总页码数时,下一页为不可点击状态
- 判断,为当前页面添加.active 状态
- 当总页码不大于10的时候,展示所有页码(此处10固定写在了方法里,可自行修改,或者通过传参的方式是方法更加灵活)
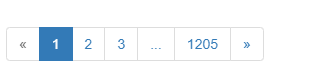
- 总页码大于10,当前页码在前三页的时候,展示前面的页码,后面的页码是省略号和最后一页页码
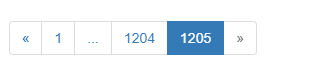
- 同样的,当前页码处于所有页码的后端时,页码展示第一页、省略号、最后部分的页码
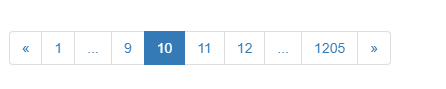
- 当前页码位于中间部分,页码展示第一页、省略号、中间部分的页码、省略号、最后一页页码
代码使用
这种方法是基于bootstrap和jQuery的,所以首先需要确保进入了bootstrap和jQuery相关资源,并且在方法前引入。
在要显示页码的部分添加如下代码:
<nav aria-label="Page navigation" id="nav_navigation">
</nav>
此处添加的id属性可以省略,只是为了方法中将HTML写入到这部分内部,你完全可以用各种选择器往里面写入,我只是偷懒了而已。
调用refreshPages(totalPage, currentPage)方法即可,需传入两个参数,总页码数,当前页码数。总页码数可以通过ajax的方式从后台取得,当前页码数在每个页码的<li>中的onclick属性已经写好了,首次调用的话可以传入一个1,默认第一页。
/**
* 刷新页码方法
* @param totalPage
* @param currentPage
*/
function refreshPages(totalPage, currentPage) {
//安全判断
if (currentPage < 1 ) {
currentPage = 1;
}
if (currentPage > totalPage) {
currentPage = totalPage;
}
var paginationInfo = getPagination(totalPage, currentPage);
//用id选择器写入页码部分代码(根据需求修改)
$("#nav_navigation").html(paginationInfo);
}
其需要用到如下方法:
/**
* 获取分页
* @param totalPage 页码总量
* @param currentPage 当前页码
* @returns {String}
*/
function getPagination(totalPage, currentPage){
var paginationInfo = "<ul class='pagination .pagination-sm' >";
if (currentPage == 1) {
paginationInfo += "<li class='disabled'><a href='javascript:void(0);' onclick='refreshPages("+totalPage+" , "+(currentPage-1) + ");searchJob(" + (currentPage-1) + ")'"+">«</a></li>";
}else {
//前一页
paginationInfo += "<li><a href='javascript:void(0);' onclick='refreshPages("+totalPage+" , "+(currentPage-1) + ");searchJob(" + (currentPage-1) + ")'"+">«</a></li>";
}
if(totalPage<=10){
//totalPage<=10
for(var i=1; i<=totalPage; i++){
if (i == currentPage) {
paginationInfo += "<li class='active'> <a href='javascript:void(0);' onclick='refreshPages(" + totalPage + " , " + i + " );searchJob(" + i + ")'>" + i + " </a></li>";
}else {
paginationInfo += "<li><a href='javascript:void(0);' onclick='refreshPages(" + totalPage + " , " + i + " );searchJob(" + i + ")'>" + i + " </a></li>";
}
}
}
else{
//totalPage > 10
if(currentPage<=3){
for(var i=1; i<=currentPage+2; i++){
//页码1、2
if (i == currentPage) {
paginationInfo += "<li class='active'> <a href='javascript:void(0);' onclick='refreshPages(" + totalPage + " , " + i + ");searchJob(" + i + ")'>" + i + "</a></li>";
} else {
paginationInfo += "<li > <a href='javascript:void(0);' onclick='refreshPages("+ totalPage + " , " + i + ");searchJob(" + i + ")'>" + i + "</a></li>";
}
}
paginationInfo += "<li><a href='javascript:void(0);'>...</a></li>";
//最后一页的页码
paginationInfo += "<li><a href='javascript:void(0);' onclick='refreshPages(" + totalPage + " , " + totalPage + ");searchJob(" + totalPage + ")'>" + totalPage + "</a></li>";
}else if(currentPage<=totalPage-5){
//totalPage > 10 currentPage > 3 currentPage<=totalPage-5, 页码在中间部分
//页码为1的代码
paginationInfo += "<li><a href='javascript:void(0);' onclick='refreshPages("+totalPage+" , "+ 1 +");searchJob(1)'>" + 1 + "</a></li>";
//页码1后面的省略号
paginationInfo += "<li><a href='javascript:void(0);'>...</a></li>";
//中间部分代码
for(var i=currentPage-1; i<=currentPage+2; i++){
if (i == currentPage) {
paginationInfo += "<li class='active'> <a href='javascript:void(0);' onclick='refreshPages(" + totalPage + " , " + i + ");searchJob(" + i + ")'>" + i + "</a></li>";
} else {
paginationInfo += "<li> <a href='javascript:void(0);' onclick='refreshPages(" + totalPage + " , " + i + ");searchJob(" + i + ")'>" + i + "</a></li>";
}
}
//后面的省略号
paginationInfo += "<li><a href='javascript:void(0);'>...</a></li>";
//最后一个页码
paginationInfo += "<li><a href='javascript:void(0);' onclick='refreshPages("+totalPage+" , "+totalPage+");searchJob(" + totalPage + ")'>"+totalPage+"</a></li>";
}else{
//totalPage > 10 并且currentPage > totalPage-5 显示后面的页码
//页码1
paginationInfo += "<li><a href='javascript:void(0);' onclick='refreshPages("+totalPage+" , "+1+");searchJob(1)'>"+1+"</a></li>";
//省略号
paginationInfo += "<li><a href='javascript:void(0);'>...</a></li>";
//最后几位页码
for(var i=currentPage-1; i<=totalPage; i++){
if (i == currentPage) {
paginationInfo += "<li class='active'> <a href='javascript:void(0);' onclick='refreshPages("+totalPage+" , "+i+");searchJob(" + i + "'>"+i+"</a></li>";
}else {
paginationInfo += "<li> <a href='javascript:void(0);' onclick='refreshPages("+totalPage+" , "+i+");searchJob(" + i + ")'>"+i+"</a></li>";
}
}
}
}
//下一页
if (currentPage == totalPage) {
paginationInfo += "<li class='disabled'> <a href='javascript:void(0);' onclick='refreshPages(" + totalPage + " , " + (currentPage + 1) + ");searchJob(" + (currentPage + 1) + ")'" + ">»</a></li>";
} else {
paginationInfo += "<li><a href='javascript:void(0);' onclick='refreshPages("+totalPage+" , "+(currentPage+1)+");searchJob(" + (currentPage+1) + ")'"+">»</a></li>";
}
paginationInfo += "</ul>";
//返回结果
return paginationInfo;
}
注:每个页码的<li>中,onclick属性内写了两个方法,一个是刷新页码方法,还有一个search方法,用来发送ajax获取新的数据。这里也可以按照你自己的喜好用注册点击事件等其他方式修改代码。
效果



此处实在我做的热力图展示网站上的截图,可以感兴趣的可以去看看。https://study.xgblack.cn/heatmap/
用户名:aaaaaa密码:123456

















































退出登录?